GitHub is a widely used platform for version control and collaboration, enabling developers to store, manage, and share code repositories. It supports Git, a distributed version control system that allows multiple contributors to work on projects simultaneously. With features like pull requests, issue tracking, and code reviews, GitHub has become a vital tool for open-source and professional software development.
Introduction
Howdy! I’m Maulik Suchak, the creator of this project, and I’m excited to introduce you to my GitHub web application. MyGitHub is a public web app built for browsing repositories under specific organizations and diving into their commit histories.
This guide is intended to help front-end engineers learn from this project by explaining its features, technical design, and setup process. I’ll also share insights into how I approached building it and some potential enhancements for the future.

Features Implemented as MVP
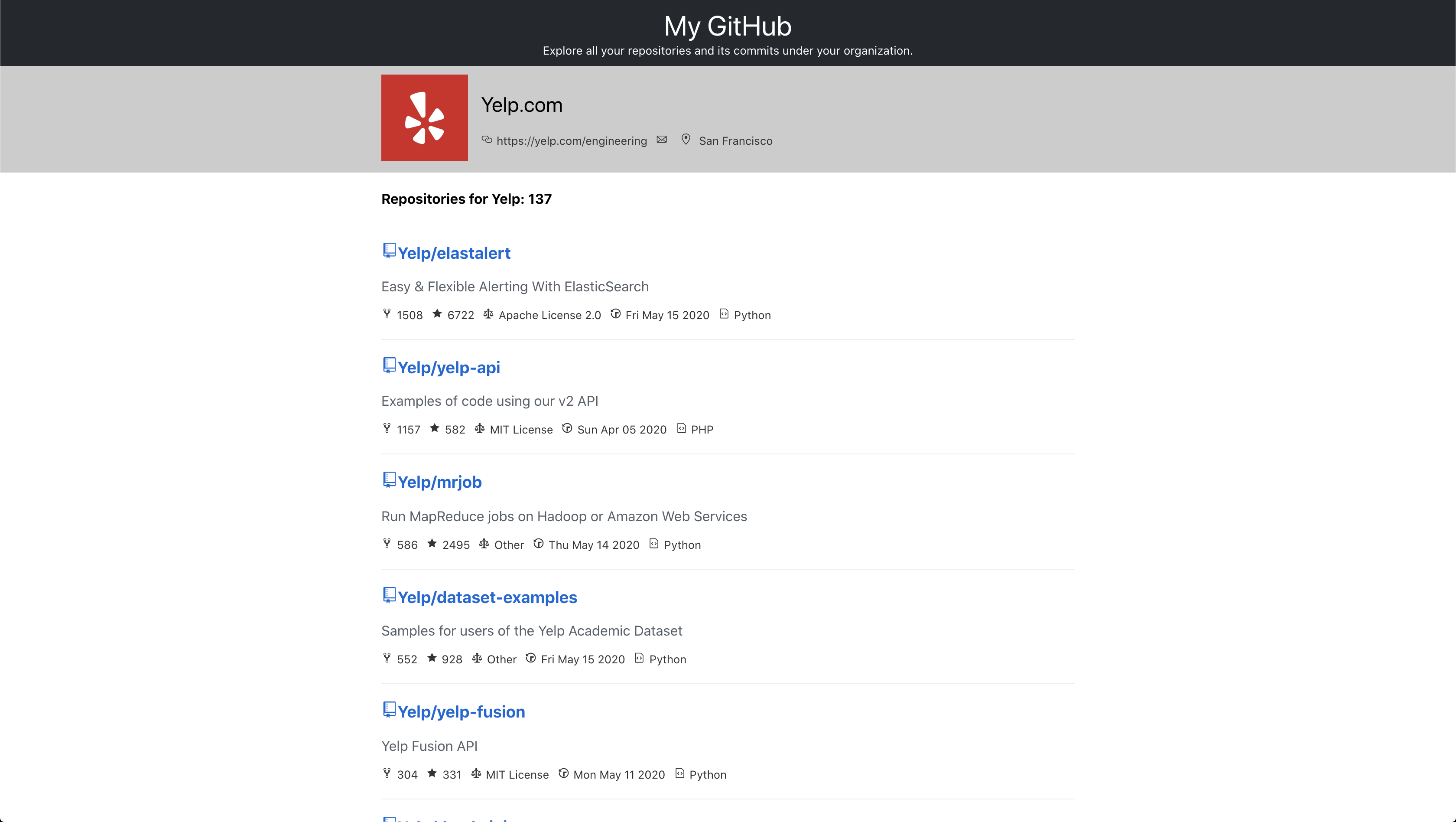
- Repository listing: Displays repositories sorted by the number of forks. For example, “Elastic Search” has the most forks under Yelp.
- Infinite scrolling: Smooth loading of additional repositories while scrolling.
- Dynamic organization search: Loads repositories for a default organization (“Yelp”) but allows users to specify other organizations via the URL, e.g.,
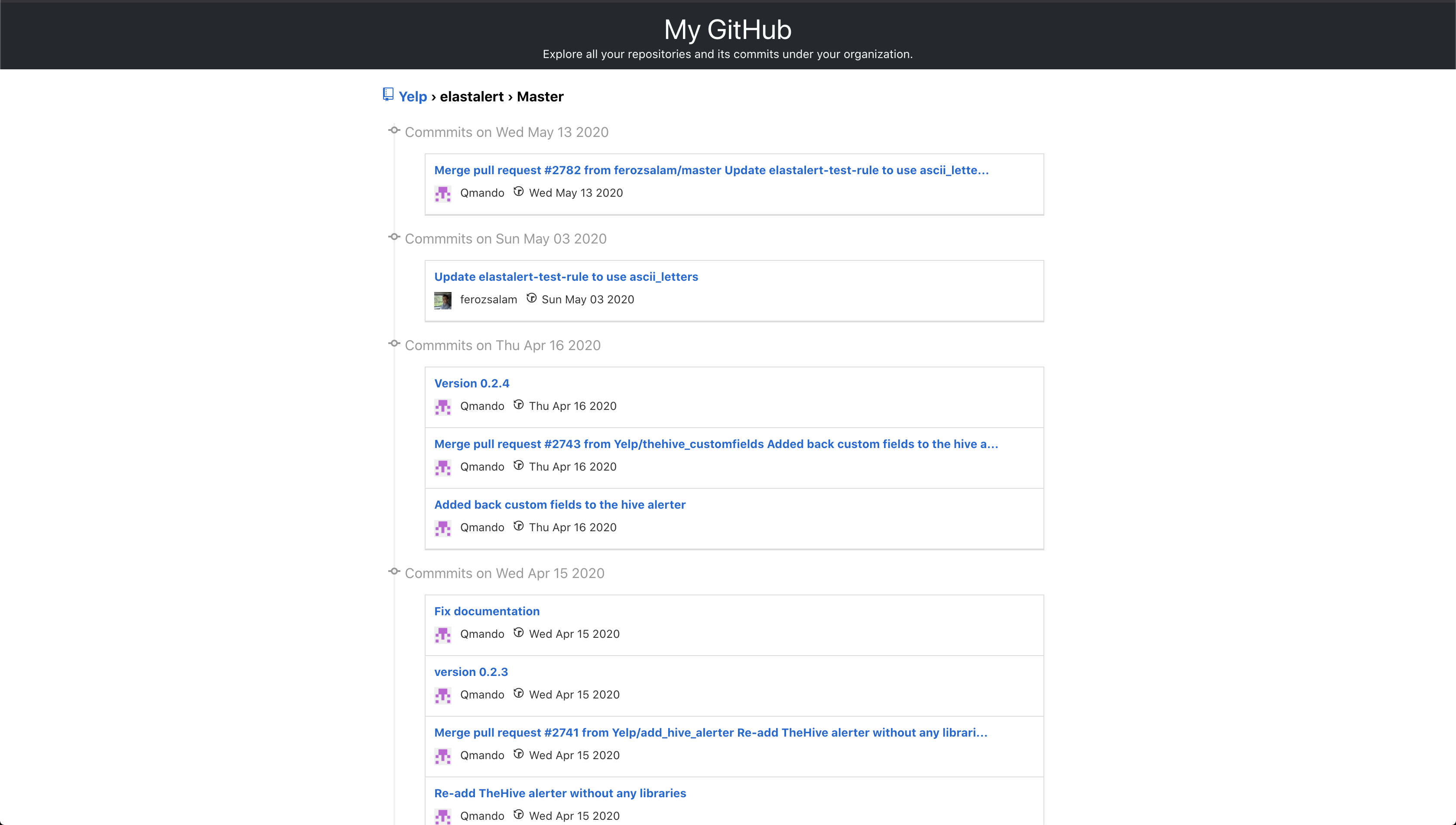
/Yelp. - Commit history viewer: Displays the most recent commits for a repository.
- Pagination for commits: Allows users to navigate through older and newer commits using buttons at the bottom.
Possible Enhancements
- Improved testing: Add more unit and integration tests for better stability.
- Browser compatibility: Implement graceful degradation to support older browsers.
- Search box for organizations: Replace the URL-based input with a user-friendly search box in the header.
- SCSS enhancements: Improve SCSS organization by using mixins, variables, and reusable components.
How the Code Works
MyGitHub is built with React and SCSS to create a modern and responsive user interface. It integrates GitHub’s REST API to fetch repository and commit data dynamically.
Key Workflows
1. Fetching Data
- Makes API calls to fetch repositories and commits dynamically.
- Defaults to “Yelp” organization but allows users to specify others.
2. Rendering Repositories
- Displays repositories with metadata such as stars and forks.
- Provides links to commit histories.
3. Commit Pagination
4. Dynamic URL Handling
5. Responsive UI
Repository Code Structure
Here’s the detailed breakdown of the repository’s directory structure:
src
├── index.js
├── App.css
├── App.js
├── Components
| └── Commits
| ├── Commits.scss
| ├── CommitGroup.jsx
| ├── CommitRow.jsx
| ├── CommitHead.jsx
| ├── index.jsx
| └── Error
| ├── Error.scss
| ├── index.jsx
| └── Footer
| ├── Footer.scss
| ├── index.jsx
| └── Header
| ├── Header.scss
| ├── index.jsx
| └── Loading
| ├── Loading.scss
| ├── index.jsx
| └── NoMatch
| ├── index.jsx
| ├── NoMatch.scss
| └── Projects
| ├── index.jsx
| ├── ProjectRow.jsx
| ├── Projects.scss
| ├── ProjectTop.jsx
public
├── index.htmlSetup and Development
Prerequisites
- Node.js version 6.4.1 or higher
- npm installed for dependency management
Commands
1. Clone the Repository
git clone https://github.com/ermauliks/MyGitHub.git
cd MyGitHub2. Install Dependencies
3. Start Development Server
4. Build for Production
5. Run Tests
Technical Details
This application uses React and SCSS for fast development and responsive design. It fetches data from GitHub APIs to dynamically update content based on user input.
Data Flow and API Usage
Repositories
-
Uses GitHub Search API to fetch repositories sorted by forks. This endpoint allows filtering by parameters like stars, forks, and updated timestamps, ensuring efficient retrieval of popular or active repositories. It supports pagination, enabling continuous data fetching as users scroll through the results, making it ideal for infinite scrolling implementations.
Organization Details
Commits
Approach
- Bootstrapped with Create React App for quick MVP development.
- Uses SCSS for better stylesheet organization.
- Dynamic URL routing allows users to switch organizations easily.
Manual Test Cases
Projects/Homepage
-
Visiting
/loads repositories under Yelp. -
Visiting
/Yelpdisplays repositories for Yelp. -
Clicking on a project shows its commits.
-
Scrolling loads additional repositories.
Commits Page
Key Features Recap
- Dynamic organization search: Switch between organizations dynamically.
- Infinite scrolling: Seamless repository loading.
- Commit history viewer: Navigate through commit histories.
- Responsive design: Ensures compatibility with all devices.
- SCSS styling: Structured and scalable CSS.
- API integration: Utilizes GitHub APIs effectively.