Passwordless Authentication is a user management method in which the user logs into a system or application without using a password or secret. Instead of using a knowledge-based factor (e.g. password), it validates a user’s identity by either ownership factors (e.g. email account), or inherence factors (e.g. face recognition).
This article was created in partnership with Frontegg. Thank you for supporting the partners who make SitePoint possible.
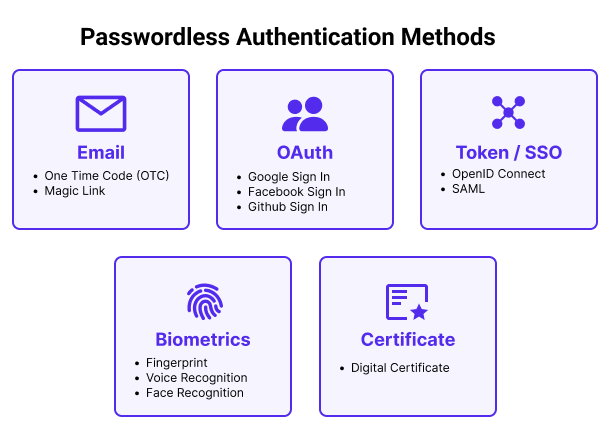
There are many authentication methods that are used as alternatives to passwords:
- One-Time Code (OTC)
- Magic Links
- Biometric Login (Fingerprints, FaceID, Voice recognition)
- Smart cards or physical tokens
- Digital Certificates

Popularity of Passwordless Authentication
You may already be using ‘passwordless authentication’ without knowing it. Many banking applications use fingerprint and voice recognition to verify users. Slack famously uses magic links to authenticate users.
The use of Passwordless Authentication has grown steadily over the past few years. Auth0, an authentication provider, predicts that passwordless auth will overtake password usage by the year 2027. Gartner predicted that by 2022 that ‘60% of large and global enterprises, and 90% of midsize enterprises, will implement passwordless methods in more than 50% of use cases — up from 5% in 2018’.
Large players in the web are also doing their best efforts to accelerate the adoption of the technology. On World Password Day in 2022 Google, Microsoft and Apple announced their plans to expand support for a common passwordless sign-in standard created.
In June 2022’s Apple announced their new ‘Passkeys’ feature to be used to log into websites and Apps. This announcement essentially means that Apple will be usingTouch ID or Face ID to create a digital key for that website. This removes the need to ever create and write down a password.
Benefits of Passwordless Authentication
Passwordless authentication provides security and user experience benefits:
- Reduces Phishing and Password theft risk: Users are not susceptible to phishing attacks where they are taken to fake websites and enter their login credentials. If a user doesn’t enter a password, they will not be vulnerable to brute force attacks, password data breaches and other types of credential theft.
- Reduces Credential Reuse: Reusing passwords across multiple services and accounts creates a greater risk to users and your systems that cannot be prevented. It has been reported that 64% of people used the same password exposed in one breach for other accounts.
- No more memory exercises: Your users aren’t required to remember usernames and passwords to so many accounts. Sometimes having to reset their passwords again and again after many failed login attempts.
- Faster login: We’re all busy. A strong password is suggested to be at least 16 characters long and takes a long time to type out compared to scanning a fingerprint or opening a magic link.
Limitations of Passwordless Authentication
Passwordless Authentication is not perfect and has some limitations from a security and experience point of view.
- Unfamiliar User Experience: Many people are used to entering or auto-filling passwords. A change to a magic-link or OTC can be a shock to users.
- Stolen devices or SIM Swapping risks: Sending one time codes via SMS can leave your users vulnerable if their phone is stolen or if they are a victim of a SIM swap scam.
- Biometric security isn’t perfect: Fingerprint scanners, TouchID and FaceID have been successfully hacked over the years.
Relying on any single factor for authentication, password or not, always presents some level of risk. We recommend always using Multi-Factor Authentication (MFA) where possible.
Is passwordless authentication safe?
Yes, passwordless authentication is considered safe, but it’s not completely risk-free. An account without a password won’t have to worry about that password falling into a malicious person’s hands. This can happen through data breaches, brute force hacks, lost devices, or misplaced post-it notes.
Many risks associated with Passwordless Authentication similarly apply to other methods.
If a hacker has access to your email account and you are using Magic Links for passwordless authentication, they will be able to login easily. This risk, however, is the same if you use a regular password. The bad actor would just need to click ‘reset password’ and send the reset link to that same email address.
Finally, just like any other system, a passwordless authentication system is also vulnerable to direct attacks to subvert or get around the security measures. No matter how secure you act, the systems that store and verify your credentials are never completely safe.
Fingerprint verification, and other biometric factors, are much harder but not impossible to deceive and provide a very secure way to authorize yourself.
Passwordless Authentication vs. Multi-factor Authentication (MFA)
Multi-Factor Authentication is a method of using multiple factors of authentication when logging in. A very common occurrence of this is when logging into an account with username and password, and then being sent a 6 digit One Time Code (OTC) to confirm your device ownership.
In this example, the OTC factor is passwordless. Instead, if you were to use a Fingerprint and a One Time Code, then you have a completely passwordless MFA setup.
How to Implement Passwordless Authentication on Your Website
Integrating passwordless auth into your application or website is easier than ever. Depending on your existing infrastructure, there are now many options for you to choose:
- User Management Solutions: These providers offer fully managed service that not only provides traditional and passwordless authentications but also user management and permissions management.
- When to use: New system builds, startups, and teams looking to avoid all the low-value and high risk development work.
- When not to use: If you have a very customized set of authentication or user management requirements that may not fit their systems.
- Providers: Frontegg, Okta/Auth0, FusionAuth, Trusona, AppWrite
- Authentication Service Provider: These services provide user authentication, access management, and other services like session management.
- When to use: You have existing user management services and would like someone to take care of passwords and authentication.
- When not to use: You have limited development experience or resources. If you have a simple Identity and Access Management model, you might want to consider a full managed solution as mentioned above.
- Providers: AWS Cognito, Google Identity Platform, Microsoft Azure AD
Passwordless Authentication with React – Speedrun
To demonstrate how easy it is to introduce passwordless methods for your users, we’re going to take you through a 5 minute tutorial with a provider called Frontegg. A self-served and end-to-end user management platform that, among other user management features, provides a few forms of passwordless login methods.
Building login and authentication services is extremely time consuming and doesn’t add value to user flows but can be detrimental if you get it wrong. As services that offer authentication become better and cheaper, there should not be many reasons to build your own password validation systems for your apps.
-
Create your free Frontegg account
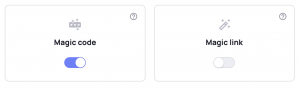
Create your Frontegg account through their website. Make sure you select either Magic Code or Magic Link as your Passwordless options during the onboarding process!

-
Start the integration process
Once you’ve finished creating your login box and selected your passwordless methods, you will see an option to Publish to Dev.
Frontegg uses Environments (Dev, QA, Staging, Production) with unique subdomains, keys and URLs for your authentication environments.
You will now be taken to a page with some example code, and more importantly, your `baseURL` and `’clientID`. Leave this page open and move over to your IDE for the next step.
-
Create the React App (Skip this is you already have your own app)
In your terminal type the following commands to create a new Reactreact application and navigate to the new directory.
npx create-react-app app-with-frontegg
cd app-with-frontegg-
Install and import Frontegg
Run the following command to install the Frontegg React library and react-router. You can skip installing react-router if it is already installed in your application.
npm install @frontegg/react react-router-dom-
Configure the login settings
In the src/index.js file, add the below code. Then go back to your Frontegg page and find the `baseUrl` and ‘clientID’ from the code examples.
Note: These values can always be found in the Administration section of your workspace once this onboarding flow is complete.
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import './index.css';
import { FronteggProvider } from '@frontegg/react';
const contextOptions = {
baseUrl: '## YOUR BASE URL ##',
clientId: '## YOUR CLIENT ID ##'
};
ReactDOM.render(
<FronteggProvider contextOptions={contextOptions} hostedLoginBox={true}>
<App />
</FronteggProvider>,
document.getElementById('root')
);-
Redirect to login
Using the Frontegg useAuth hook, you can determine whether a user is authenticated or not. If the user is not authenticated, you can redirect the user to login via the useLoginWithRedirect hook (as the sample below shows).
import './App.css';
import { ContextHolder } from '@frontegg/rest-api';
import {
useAuth, useLoginWithRedirect
} from "@frontegg/react";
function App() {
const { user, isAuthenticated } = useAuth();
const loginWithRedirect = useLoginWithRedirect();
const logout = () => {
const baseUrl = ContextHolder.getContext().baseUrl;
window.location.href = `${baseUrl}/oauth/logout` +
`?post_logout_redirect_uri=` +
`${window.location}`;
};
return (
<div className="App">
{ isAuthenticated ? (
<div>
<div>
<img src={user?.profilePictureUrl}
alt={user?.name}
/>
</div>
<div>
<span>Logged in as: {user?.name}</span>
</div>
<div>
<button onClick={() => alert(user.accessToken)}>
What is my access token?
</button>
</div>
<div>
<button onClick={() => logout()}>
Click to logout
</button>
</div>
</div>
) : (
<div>
<button onClick={() => loginWithRedirect()}>
Login
</button>
</div>
)}
</div>
);
}
export default App;-
Log in
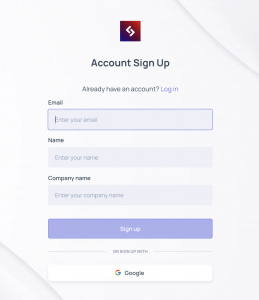
Run npm start or open http://localhost:3000 in your browser and click on the Login button. You should see your newly created log in and signup pages.
Note, there’s no password field here 🎉

Click Sign Up, go to your email and click Activate my Account.

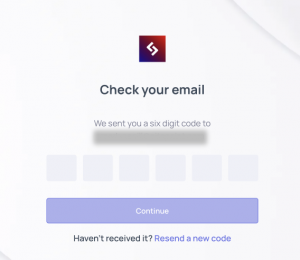
When you want to login you’ll just have to enter your email, wait for the six digit code to arrive and you’re in. No password, no worries.
Conclusion
I hope this Passwordless Authentication guide helped you not only understand how approachable this technology is but also how important it is going to become in the next few years.








