There are several so-called front-end frameworks in the web development context, and each has its own unique approach to handling speed and performance. Qwik is a front-end framework that adopted the 0 hydration or dehydration approach at an early stage, which could be popular for web application context in the future.
This article describes the key concepts of Qwik and how to get started.
Key Concepts
- Resumable and hydration
- Prefetching
- Optimizer
- Qwikloader
- Qwikcity
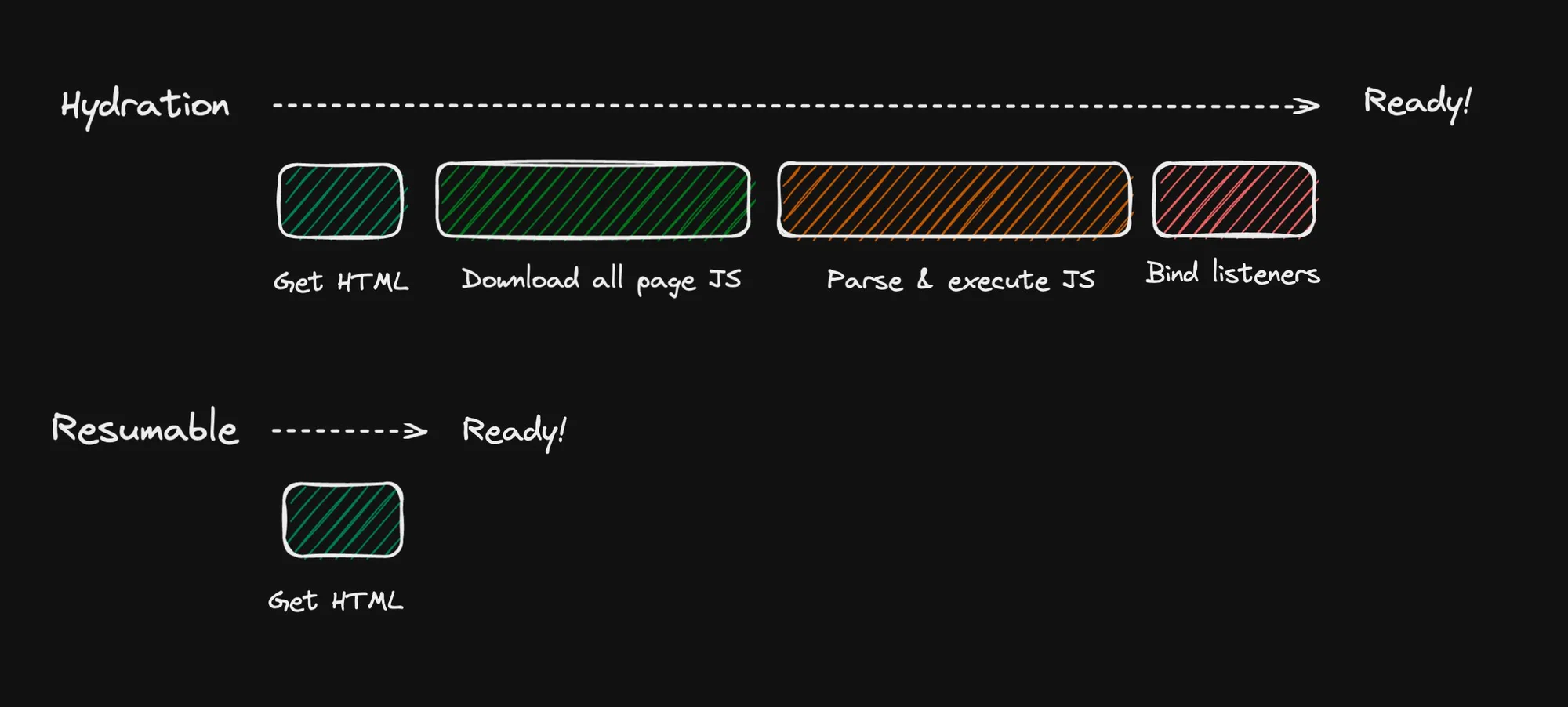
Hydration and Resumablity
Resumable can be linked to hydration, which means loading HTML first without JavaScript, then “hydrate” interactivity wherever needed.
The following are collectively known as the Hydration process, which happens on a server-side rendered (SSR) page loaded at the client:
- Listeners: Attach events on the DOM nodes to make the application interactive.
- Component tree: Building up an internal data structure representing the application component tree.
- State: Restore data, if any, from an SSR
 Qwik does not require hydration to resume an application on the client. All other frameworks’ hydration replays all the application logic on the client. This is expensive in the perspective of page load time because,
Qwik does not require hydration to resume an application on the client. All other frameworks’ hydration replays all the application logic on the client. This is expensive in the perspective of page load time because,
- The frameworks have to download all of the component code associated with the page.
- The frameworks have to rebuild the listener location and the internal component tree.
Qwik instead pauses execution on the server and resumes execution on the client. That means the Qwik frame doesn’t need to download components, its state, and the template for listeners. Instead, it executes using its own mechanism with QRL, Prefetching, Optimizer, and Qwikload.
Prefetching
Qwik does not download every file only when you click or trigger an event, but after doing the first load to show the page, the framework will start automatically downloading the code necessary for the web app using a service worker. A service worker is a script that runs independently in the background of the browser.
After loading static HTML, JavaScript is downloaded and kept in the browser cache. This process is called Prefetching.
For example, consider the below piece of code in Qwik before rendering:
<button onClick$={() => (radus.value = randomValue())}>Radus28</button>
The code after rendering through SSR, the HTML can look like this:
<button
on:click="app_component_div_div_button_onclick_ysxw.js#app_component_div_div_button_onClick_YuUw[0]"
q:id="2"
>The <Button has a peculiar attribute on:click, which is omitted by the browser. Qwik executes this using Qwikloader. This attribute value is called QRL or a Qwik URL.
Using Qwik URL, Qwikloader will understand what code to fetch and execute from the chunk generated by the optimizer.
Optimizer
Qwik’s objective is to delay loading code for as long as possible. To do that, Qwik uses an Optimizer to re-arrange the code for lazy loading. The Optimizer is a code-level transformation that runs as part of the rollup.
Example:
export const Counter = component$(() => {
const count = useSignal(0);
return <button onClick$={() => count.value++}>{count.value}</button>;
});Below are the transformations that the Optimizer applied to the code to enable lazy load.
const Counter = component(qrl('./chunk-a.js', 'Counter_onMount'));
chunk-a.js:
export const Counter_onMount = () => {
const count = useSignal(0);
return <button onClick$={qrl('./chunk-b.js', 'Counter_onClick', [count])}>{count.value}</button>;
};
chunk-b.js:
const Counter_onClick = () => {
const [count] = useLexicalScope();
return count.value++;
};Qwikloader
The Qwik framework requires a tiny piece of JavaScript called Qwikloader, which loads at the beginning and knows how to download the rest of the application on an as-needed basis.
Qwikloader is Smaller and faster as;
- Small: about 1 kb minified.
- Executes in less than 5ms, even on mobile devices (initial cost, not per event cost).
Qwikcity
The Qwikcity is a meta framework for Qwik framework, such as Next.js for react, Analog for Angular, Sveltekit for Svelte, and Nuxt.js for Vue.js
It comprised of :
- Qwik — The framework itself
- City —
- Router
- Middleware
- Endpoints
- Data fetching
Use cases:
- E-commerce sites
- Blogs
- CMS
- Sites that need layouts, routing, and data fetching
Getting Started
To get started locally, you will need
- Node.js >= 16.8
- A modern IDE (For example, Atom or VS Code)
Use your CLI:
npm create qwik@latestThe command above will prompt you to name the application and a few other steps:
npm startAlternatively, yarn can be used.
Example:
yarn create qwikyarn start
For further details, refer to the Getting Started Official document.









